TARTAN
UX Research , IxD, UI Design
challenge
While still in it's infancy, smart home technology is rapidly progressing. However, the lack of a central system to control and integrate smart devices still remains an obstacle for users. For this mock project, I collaborated with a team of designers to address both the challenges and opportunities with emerging smart home tech. I was one of four UI designers and responsible for the final visual deliverables. With the guidance of UX/UI professionals I was able to leverage my marketing and project management experience to heavily contribute to the UX research and synthesis while also learning new skills as a UI designer.
We attacked this project using a variation of Google’s design thinking entailing five phases; Empathize, Define, Ideate, Prototype and Test. This was a chance for learning, self-discovery, and exceptional growth personally and professionally while participating in all phases from inception to final deliverables.
brief
With a four week deadline we were tasked with creating a concept for a mobile platform that allows users to control all their smart devices through one single interface.



research
EXPLORE
Smart home technology was a frontier new to our team so we mapped out our primary goals and objectives with a research plan. The first priority was exploratory research to understand the smart home domain and competitive product landscape. We discovered an exploding market dominated by a few key players whose current technology requires multiple interfaces spread over each individual products’ platform. This creates a fragmented workflow and has been identified as the main barrier to wider adoption. While there is some cross platform integration of devices, we found there is no single interface to integrate and control everything.

LISTEN
To better understand the user we surveyed over 70 participants, interviewed 7 users of smart home technology and spoke with subject matter expert, Jason Davis, founder of smart home installation company My Mac Nerd.
SYNTHESIZE
To help synthesize our research we created an affinity map to look for common themes and patterns across our sample user base and we were able to gain many valuable insights.

KEY TAKEAWAYS
-
Users want to feel connected to relationships that are most important to them from their loved ones to their pets.
-
Users had a trigger at some point that led to the purchase of smart home technology or the desire to do so.
-
Users want peace of mind from being notified of violations of privacy in addition to the ability to take action.
-
Users desire smart home technology that their friends and neighbors also owned.
-
Users complain most Apps are difficult to navigate and find what they need.
-
Users are frustrated with smart home technology because passwords do not update throughout all apps and devices.


the user
Guided by our research, I created Bryan, one of two personas, who prides himself on owning the latest and greatest technology. Bryan dreams of automating his entire home in order to free up more time for the fun things in life, like biking and video games.
Katrina, our second persona, is a busy caregiver, who values her home and the connection to the loved ones in her life. After much deliberation the team designated Katrina as the primary user, since taking care of an ailing family member at home aligned with our research findings of possible triggers leading to smart home adoption. This was an opportunity for personal growth as I learned how to take a step back and abandon an idea I feel passionate about and personally invested in.
the problem
Focusing on Katrina, we zeroed in on her underlying motivations and pain points to draft our problem statement.
Busy caregivers need to stay connected to the relationships and important people in their homes so they have peace of mind by knowing what’s happening in real time when they’re away because communication with those individuals is not always possible.
design principles
Relying on our research findings we crafted the following principles revolving around the users needs and frustrations. These principles served as a road map through the design process.
Intuitive
Makes use of established design patterns and conventions. Provides suggestions and just-in-time information to make tasks easy and intuitive.
Empowering
Gives user a sense of control through clear, customizable options and features. Uses feedback to prevent feelings of frustration.
Inviting
Enjoyable to use. Uses friendly language and visual elements that convey warmth and welcome. Evokes positive feelings. Minimizes stress and maximizes trust.
Empathetic
Meets user where they are and anticipates needs where possible. Prevents errors and proactively communicates progress and success.
Simple
Uses the least number of essential elements to retain core functionality while resisting the impulse to include unnecessary features. Extends this simplicity to the design of user flows and copy.
wireframe
With our problem statement and design principles established we turned to the user and how they approached using smart devices. The research indicated a few key areas as most important to the user regarding the smart home environment including; privacy, safety, convenience, entertainment and communication. Our next priority was to look at grouping devices into these key categories and how it fit into the user's mental model.

MENTAL MODEL
Due to the variety of smart homes devices available we ran a open card sorting exercise with users to look at how they categorize devices. We identified a wide range of criteria used for categorizing devices as some users grouped devices by rooms where others grouped devices by their function. For this reason we opted to abandon the approach of using device categories in favor of using device specific labels in mapping out our task flows.

TASK FLOWS
To understand the user's mental model around core functionality we sketched out 4 concepts for
the main task flows of; user on-boarding, adding devices, toggling devices and viewing an alert. We tested with users and iterated
upon user feedback to establish a finalized master flow to move forward with creating a lo-fidelity axure prototype.
KEY TAKEAWAYS
-
Users expressed the desire to have the ability to add live camera feed to the home dashboard
-
Users wanted quick access to available devices at all times and liked the concept of a persistent flip up dashboard.
-
Users expressed they wanted the ability to add and remove widgets for individual devices to the homescreen.

After several rounds of user testing and iterations we were ready to begin laying the foundation for the user interface.
lo-fi prototype
Whiteboard to Prototype! Using Axure we created wireframes from our concept sketches along with adding interactions to create a low fidelity prototype which we then tested with users using the think aloud protocol.
style exploration
After conducting a visual competitive analysis we each created our own mood board and style tile to establish a visual identity for the high fidelity prototype of our master task flow. Keeping our design principles in mind I focused on creating a style that felt clean, fresh and friendly.

prototype and test

We each applied our individual UI styles to build a hi fidelity prototype around the master flow and tested all four concepts with users to identify a favorite. One concept emerged as a clear favorite among users, but we gained some valuable insights to improve upon my design for the final deliverable.
pivot
SCENES TO SETTINGS
Problem
Our first concepts included the feature of “Scenes”, which allowed users to save or set presets for all their devices to user defined scenarios, such as “vacation mode”. Users did not find this intuitive and were also confused by the language. We tried implementing coach marks in addition to altering the language but our user base still confused at times failed to grasp the concept.
Solution
We went back to our problem statement and realized that the concepts of scenes was not directly related to solving our problem and we pivoted by dropping this feature and replacing the icon in the navigation bar with a settings button. This was very successful as our users found it it to be intuitive to have a settings button in the main navigation compared to a hamburger icon or buried in a dropdown menu or side drawer.
refine and iterate
Each concept was seen by users to have a prominent design principle during user testing. To ensure the final prototype was in line with all of our design principles I identified where the other concepts embodied these principles and based on user feedback I focused on iterating upon the on-boarding process, alerts and use of language.

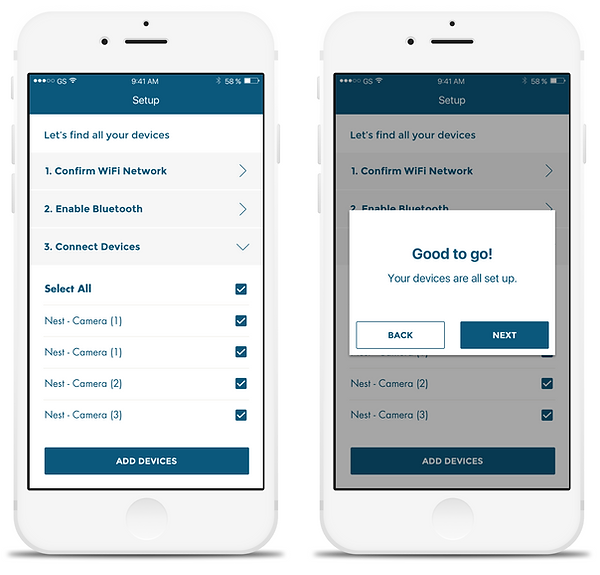
SUCCESS MESSAGES
I included success messages as pop-ups throughout the on-boarding process to provide positive feedback using simple, friendly and conversation style language such as “Good to Go”.

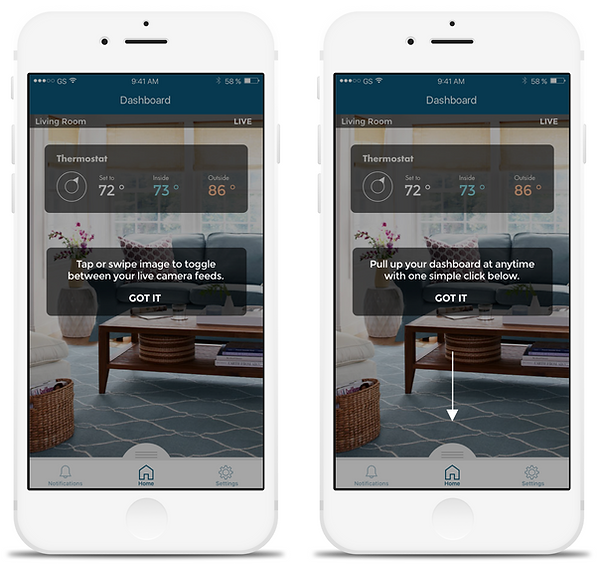
COACH MARKS
To avoid overwhelming the user, I included coach marks on the homescreen to point out available features. They appear one at a time, as a pop-up, and ask for confirmation from the user using simple conversation style language again, such as “Got it”.

NOTIFICATIONS
“Notifications” was substituted for the term “alerts” to prevent additional anxiety and implied negative connotations as user testing revealed the term “alerts” and found this caused an unwanted sense of alarm.

QUICK CALL
First concept had an “Emergency 911” button which created high levels of anxiety for users. We discovered many users had a trusted individual they would
choose to call first in most situations. Our solution was to change the language of the call button to “Quick Call” and added the ability to designate contacts in advance for this option.
final thoughts
DID WE SUCCEED?
We successfully provided a solution to our problem statement by giving the user a convenient and quick connection to their home and what’s important to them. In addition to this sense of connection, TARTAN offers users the ability to actually respond accordingly in real time when needed most.
UNANSWERED QUESTIONS
The smart home environment is ever-changing, with more and more devices available for integration everyday. I would like to further explore the full range of devices available and the feasibility of integrating every single smart home device and the security issues behind doing so. There are still questions of whether users would opt to use the software provided with devices in fear of missing out on features or a drop in a device’s performance, security and functionality.
WHAT DID I LEARN?
This was my first project working as both a designer and researcher. I felt very challenged at times making mistakes that I would learn from and carry forward with me for future projects. This was an opportunity to work on collaborating in a team setting in a fast pace environment while under extreme deadlines. I learned how to trust my team members and rely on them for help in addition to being able to triage and quickly prioritizing the task at hand.